
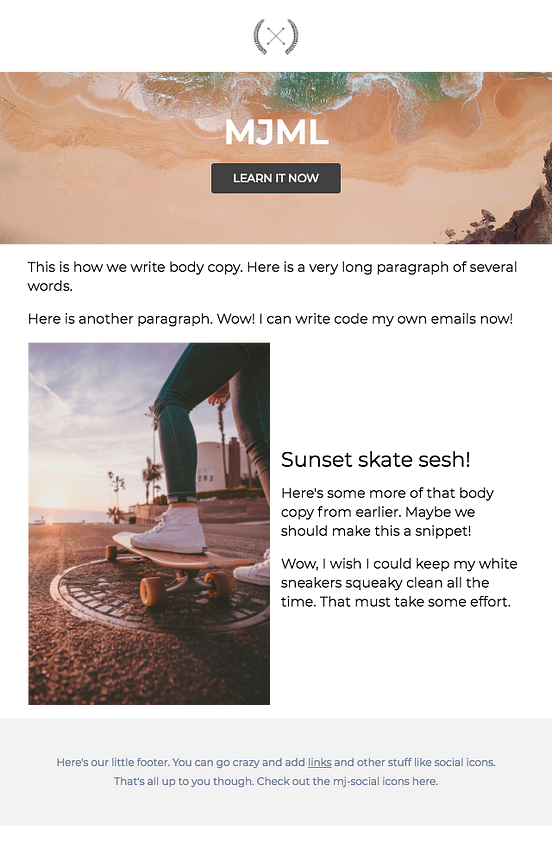
One of my favorite templates is Recast, which you can preview and edit online here. I’d recommend making tweaks to an existing project so you can jump to a final product more quickly. There are a handful of templates for you to pick from to get started. These work in a similar way to their HTML counterparts but will work better with email clients. MJML offers a few preconfigured elements that will replace standard HTML elements, like, ,, and. Stylistically, MJML works like HTML and CSS on steroids by adding new elements that can be used in tandem with typical HTML/CSS syntax you may already be familiar with. MJML has great documentation that will guide you through the basic principles. Now you’re ready to start building your email.
Edit css in mjml install#
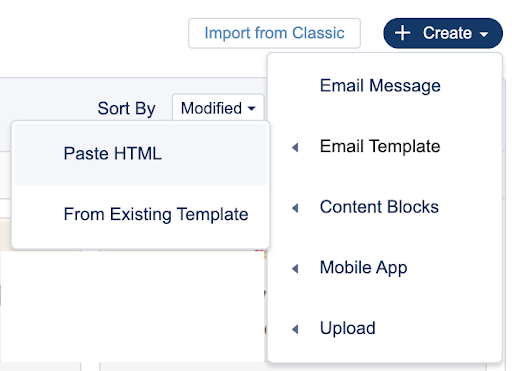
Next, install the MJML plugin for you code editor: VS Code, Sublime, or Atom. After that, installing MJML is straightforward. To install MJML, you’ll also need to install Node. If you’d like to use MJML locally, you can use your code editor of choice (i.e. It’s a quick and powerful way to get started. If you don’t want to deal with the hassle of installing dependencies, you can use the online editor for free. There are a few ways to get started with MJML.



Second, a custom email helps you differentiate yourself from other newsletters. You’ll learn more about how you can use HTML and CSS to create engaging experiences for your readers. You can always build an email using a drag-and-drop tool or a pre-built template-Mailchimp and Sengrid both offer an easy way to design an email without any coding.īuilding your own email from scratch, however, is worthwhile for two reasons.įirst, building your own email is a great way to sharpen your web development skill set. Why you should custom build your newsletter

I’ll be building an email newsletter template from scratch using an email framework, testing my emails from inside VS Code, creating a basic signup page with Mailchimp, and sending out my email to my subscribers through Mailchimp.Īlong the way there will be plenty of opportunities to take shortcuts or expand further-don’t feel constrained to follow my steps exactly.
Edit css in mjml free#
All the tools in this tutorial are free to use, and the entire process can be completed without spending anything.
Edit css in mjml how to#
I’m going to show you how to build your own custom newsletter in a few easy steps.


 0 kommentar(er)
0 kommentar(er)
